

Top 11 Healthcare Website Design Trends To Follow

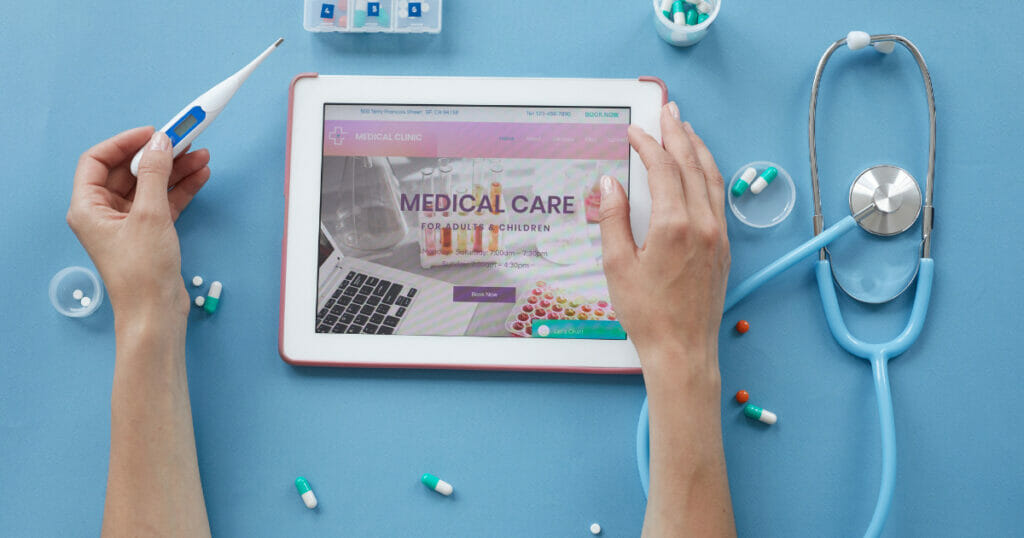
Healthcare Website Design Trends for More Patients
Doctors and hospitals are using websites more to reach patients. Here are the top 11 design trends to follow:
- Mobile-friendly: Make sure your website works well on phones.
- Easy navigation: People should be able to find what they need easily.
- Clear and concise content: Use easy-to-understand language.
- Appointment booking: Allow patients to book appointments online.
- Telemedicine integration: Offer online video appointments.
- High-quality visuals: Use professional photos and videos.
- Patient testimonials and reviews: Let people see what other patients say about you.
- Clear calls to action: Tell people what you want them to do next.
- Multilingual support: Offer your website in multiple languages if possible.
- Accessibility: Make sure everyone can use your website, including people with disabilities.
- Search engine optimization (SEO): Help people find your website in search results.
Medical Website Trend #1: Mobile-Friendly Designs
Also Read-Google Ads Healthcare: 5

Healthcare Website Design Trends for More Patients (continued)
- Mobile-friendly: Make sure your website works well on phones. People should be able to easily find what they need on their phone or tablet.
- Use a responsive design that adjusts to different screen sizes.
- Keep the navigation simple and easy to use.
- Use large, easy-to-read text.
- Optimize images to load quickly.
- Keep forms short and simple.
- Minimalist design: Keep your website clean and simple to avoid clutter. This will make it easier for people to find information.
- Use a limited color palette with calming colors.
- Use plenty of white space to improve readability.
- Keep the navigation menu simple and easy to use.
- User-focused design: Make your website easy to navigate and use for everyone.
- Consider the needs of people with disabilities and people who speak different languages.
- Consider the needs of people with disabilities and people who speak different languages.
- Online appointment scheduling: Allow patients to book appointments online.
- Choose a scheduling software that integrates with your website.
- Customize your appointment types and availability.
- Patient portal integration: Give patients a way to access their medical records and bills online.
- Choose a patient portal system that integrates with your electronic health record system.
- Customize the portal with your branding and make it easy to use.
- Communicate with patients about the new patient portal.
Medical Website Trend #6: Use Virtual Reality

Healthcare Website Design Trends for More Patients (continued)
Also Read-School’s Paid Ad Mistakes to Avoid
- Virtual reality: Give patients virtual tours of your facilities or educational experiences.
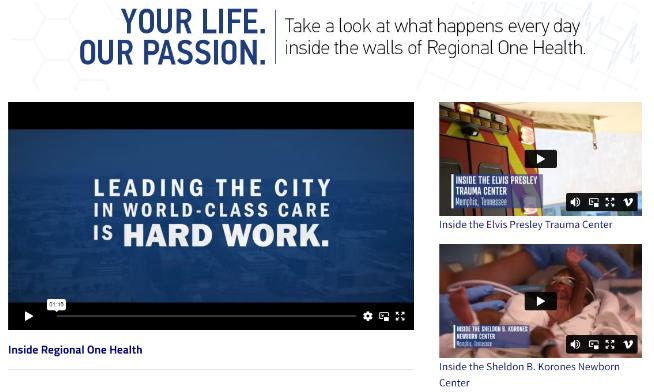
- Videos: Use short videos to explain your services.
- Choose a video platform like YouTube.
- Make sure videos load quickly.
- Put videos in a prominent location.
- Describe what the video is about.
- Search bar: Let patients search for doctors, services, and procedures on your website.
- Group your services into categories.
- Put the search bar in a visible location.
- Testimonials: Show positive reviews from patients on your website.
- Doctor profiles: Include information about your doctors on your website.
- Let patients see reviews of your doctors.
- Let patients see reviews of your doctors.
- Data visualization: Use charts and graphs to show patients their health information.
Post Views: 574







1 comment